Overview
Welcome to our third unit in Learning with Technology, where we explore the symbiotic relationship between technology and knowledge synthesis. In this unit we will unravel the intricacies of sense-making through hyperlinks and tags, discovering their pivotal roles in creating a cohesive web of information. You will delve into the transformative realm of digital note taking, learning how to capture, organize, and review key ideas efficiently. As we progress we will unlock the potential of visual representations through concept maps, using digital tools to illustrate complex relationships and hierarchies that foster a deeper understanding of interconnected ideas. Moreover, we’ll venture into a curated selection of digital tools designed to support and augment the learning process, evaluating their benefits in catering to diverse learning styles and preferences. By the conclusion of this unit you will not only have mastered the art of connecting ideas through hyperlinks, tags, note taking, and concept maps, but you will also be equipped with a toolkit of digital resources to enrich your learning journey.
Topics
This unit is divided into the following topics:
- Sense-making Through Hyperlinks
- Sense-making Through Tags
- Note Taking
- Concept Maps
- Digital Tools to Support Learning
Unit Learning Outcomes
When you have completed this unit you will be able to:
- Use hyperlinks and tags to create meaningful connections between ideas and enhance knowledge synthesis.
- Apply digital note-taking strategies to capture, organize, and review key concepts effectively.
- Create concept maps to visually represent complex relationships and deepen understanding of interconnected ideas.
- Evaluate digital tools for their effectiveness in supporting diverse learning styles and knowledge organization.
- Develop a structured workflow that integrates linking, tagging, note-taking, and visualization techniques to enhance learning.
Learning Activities
Here is a list of learning activities that will benefit you in completing this unit. You may find it useful for planning your work.
Assessment
See the Assessment section in Moodle for assignment details.
Resources
- All resources will be provided online in the unit.
3.1 Sense-making Through Hyperlinks
In higher education, your task is to build on the skills you bring from your previous experience and apply those skills in a much more focused field of study. Previously, you might have been able to succeed in school by having a great memory, but increasingly, you will be asked to do much more. You will be required to understand the theoretical basis of ideas (analysis) and also make connections between ideas to create new ideas (synthesis). This may feel challenging at first, but you will learn.
One of the challenges is that there is simply far too much information for you to analyze for any task that you might need to do for an instructor. In a previous unit, you learned some basic skills in finding and managing resources that you will need and in this unit, you will learn some ways to begin to analyze and synthesize information and documents in a systematic way.
If you learn this workflow well and learn how to customize it to your needs (that’s synthesis), you will be ahead of the game when it comes time to complete papers in other courses.
The key to this component of your workflow is the lowly hyperlink (2025). You’ll know that if you click or tap that highlighted word you will be taken to another website, in this case, the Wikipedia article on hyperlinks. That is a hyperlink and it is the most basic unit of the entire internet, which is simply a massive collection of documents all linked together. At its most basic form, a hyperlink is simply a connection between two documents where a hyperlink in one document allows you to open the second document.
In this workflow instead of just linking two documents together you will link two ideas together (by linking documents). Your Obsidian vault is essentially a website that is only accessible on your computer; instead of links going to documents on other servers, you link to documents within the vault (although you can still link to the web).
Linking in Obsidian
There are two methods of building hyperlinks in Obsidian: Wikilinks and markdown links, and we will cover both here.
Wikilinks
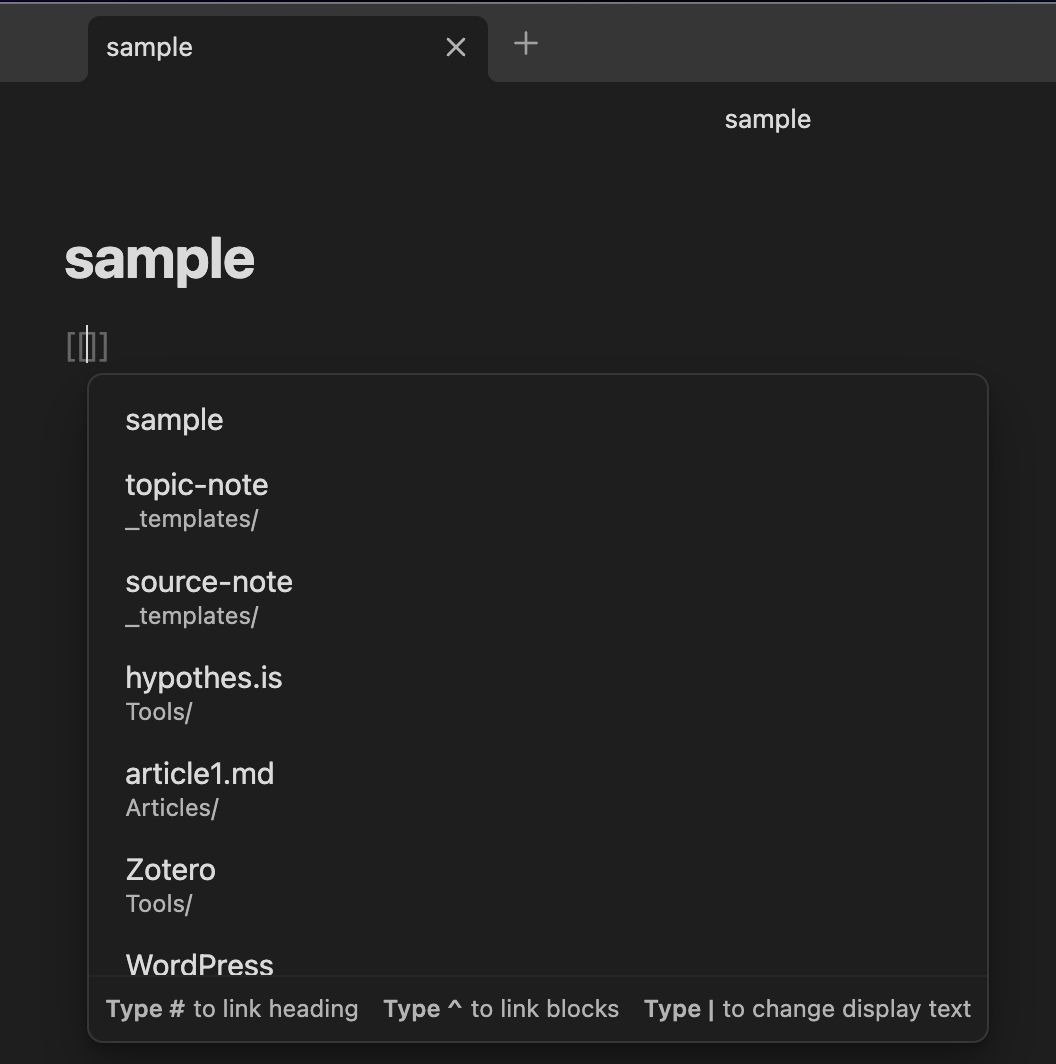
A Wikilink, the default in Obsidian, is really simple to build. All you have to do is type two opening square brackets, like this [[, and Obsidian will do a couple things automatically. First, Obsidian will create the closing brackets to match, so you end up with this [[]], with your cursor in the middle, and second, Obsidian will present a list of all the pages in your vault, from which you can choose the page you want linked.
Once you choose a page (in this case, article1.md), Obsidian will do the rest, and you will end up with this view:

Wikilinks are the simplest way to link files that are inside your vault. By pressing and holding the “Command” (macOS) or “CTRL” (Windows) button on the keyboard and then hovering over the link you’ve created, you will get a preview of the linked page. If you press and hold the “Command” (macOS) or “CTRL” (Windows) button on the keyboard and then click the link, you will be taken to the page. Once on the linked page, you can scroll to the bottom of the page and see “Backlinks” (a link back to the original page). If you don’t see backlinks, click the three dots in the top right corner of the page and choose “Backlinks in document.”
Markdown Links
While Wikilinks are the default in Obsidian and are the easiest way to link within your vault, sometimes you might want to link to a site on the web. The syntax for a markdown link is a bit different but is still very simple. There are two parts you need to remember:
- the link text (this is what you want your reader to see on your page)
- the link URL (this is the web address of the site you want them to visit)
Here is the syntax: [Link text between single square brackets](URL inside parentheses){target="_blank"} So if you want someone to see the word “YouTube” on the page and for them to be taken to the YouTube website when they click the link, the syntax would be [YouTube](https://youtube.com){target="_blank"} which will display like this: YouTube. Notice that there are no spaces between the closing square bracket and the opening parenthesis.
Why Link?
Creating links to other related topics in your notes is a way that you can start to build connections in your mind about how different ideas are related. For example, if you are studying “trees,” you might want to link over to the previous notes that you created on “plants,” “forests,” or “climate change.” During your study on trees, you might want to create notes on “deciduous” and “coniferous” trees, or “xylem” and “phloem” and link those articles to “trees.” By continually linking notes that are related you are creating a web of your knowledge as well as reminders of how ideas are related. Linking is a way for you to make sense of the information that is coming into your consciousness.
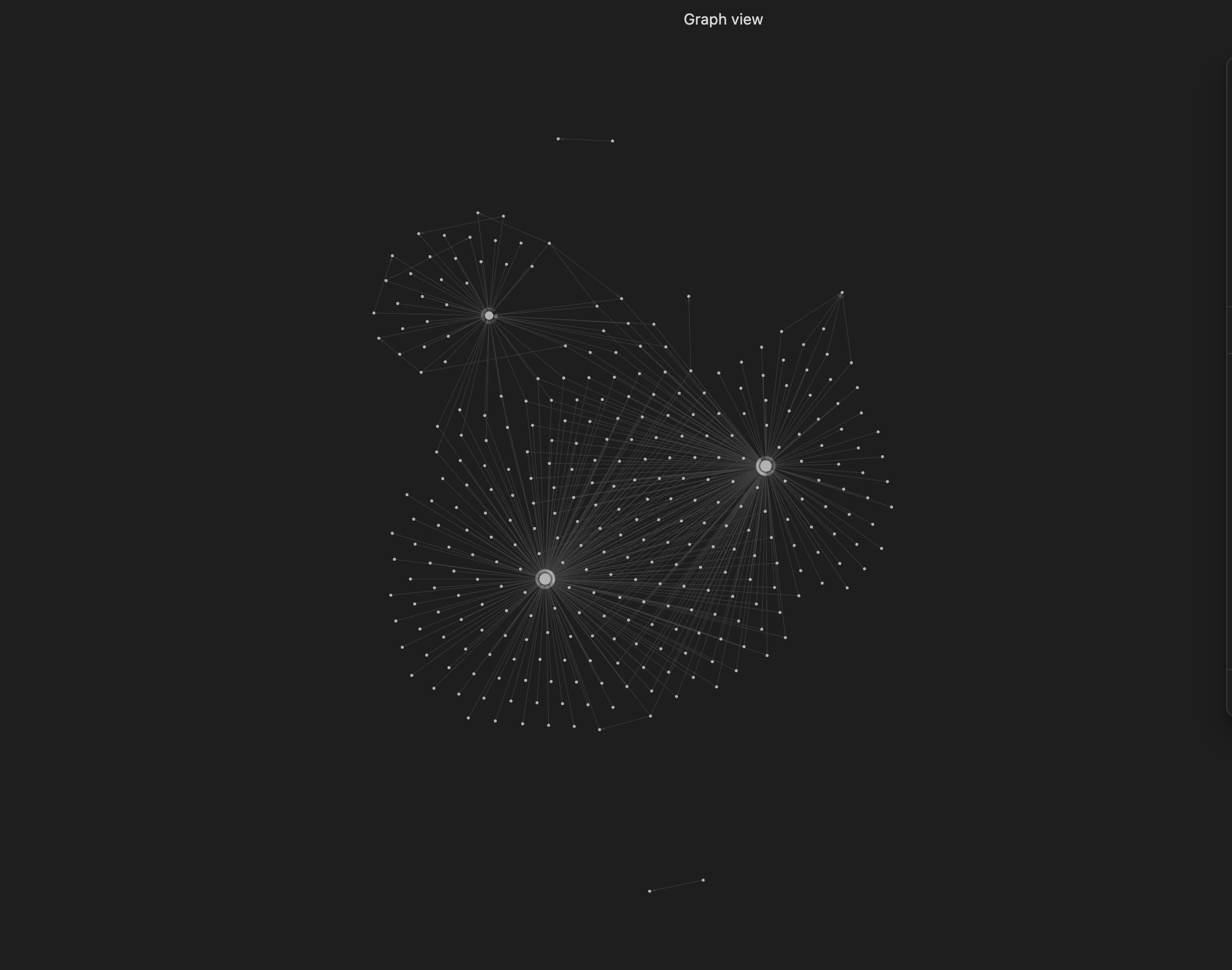
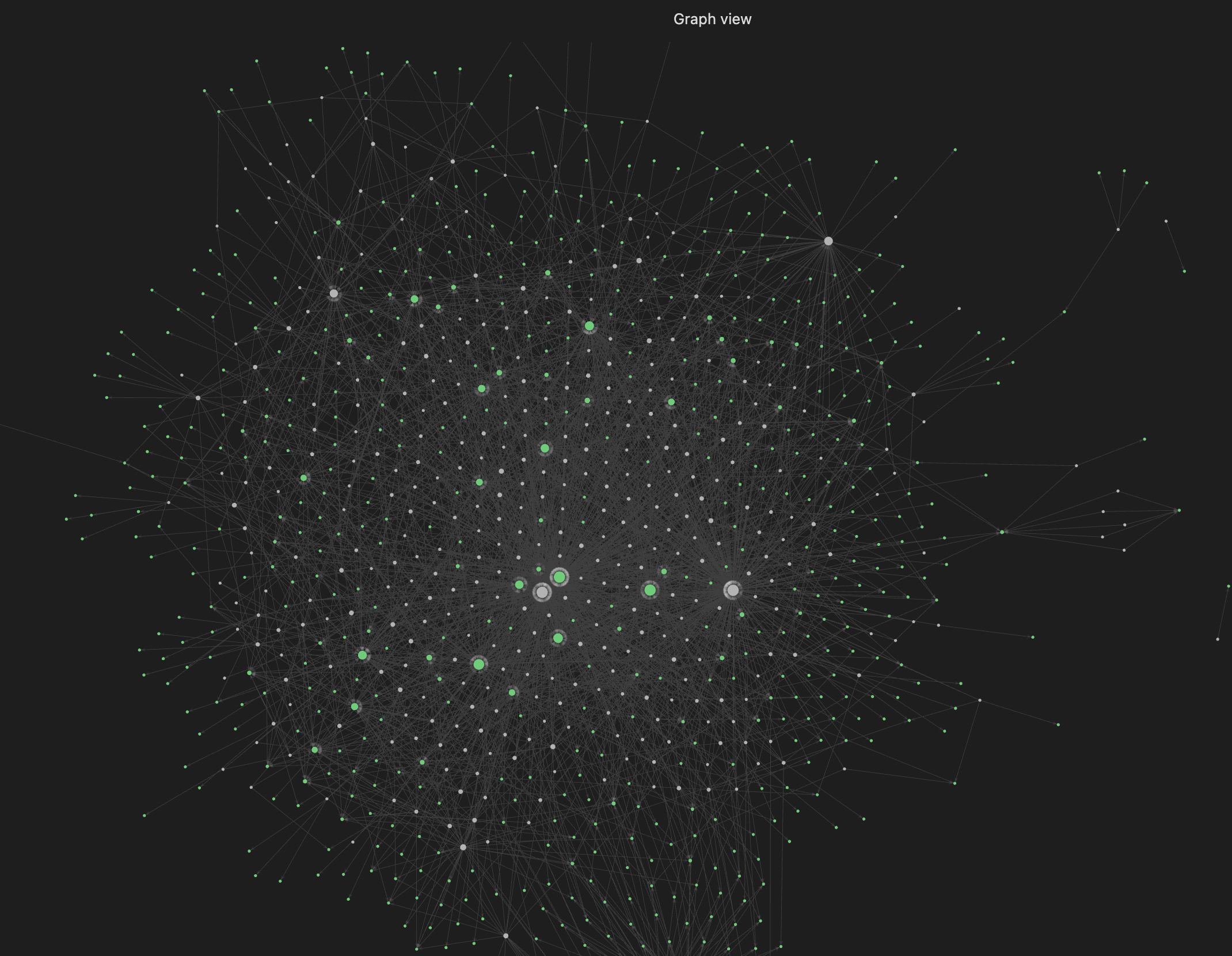
Once you have created links between different files in your vault you can visualize these links using the “Graph View” in Obsidian. Here is part of the graph view for a major paper. Each of the white dots represents a file in the vault, and their size is relative to the number of pages linked to that article. You can see that there are three really big pages that have many links. Those are clearly very important pages.
3.1.1 Activity: Link, Connect, and Reflect
3.3 Sense-making Through Concept Maps
As you saw at the beginning of this unit, sense-making is the work of learning. There is no way around the work of learning because learning is work. It takes time and cognitive effort. As much as we wish to be able to “learn” like Neo in The Matrix, we can’t (see a favourite scene in a movie, below; and it’s not just because Keanu Reeves is the GOAT 🐐).
- Watch The Matrix - ‘I Know Kung Fu’ (2019, February 8)
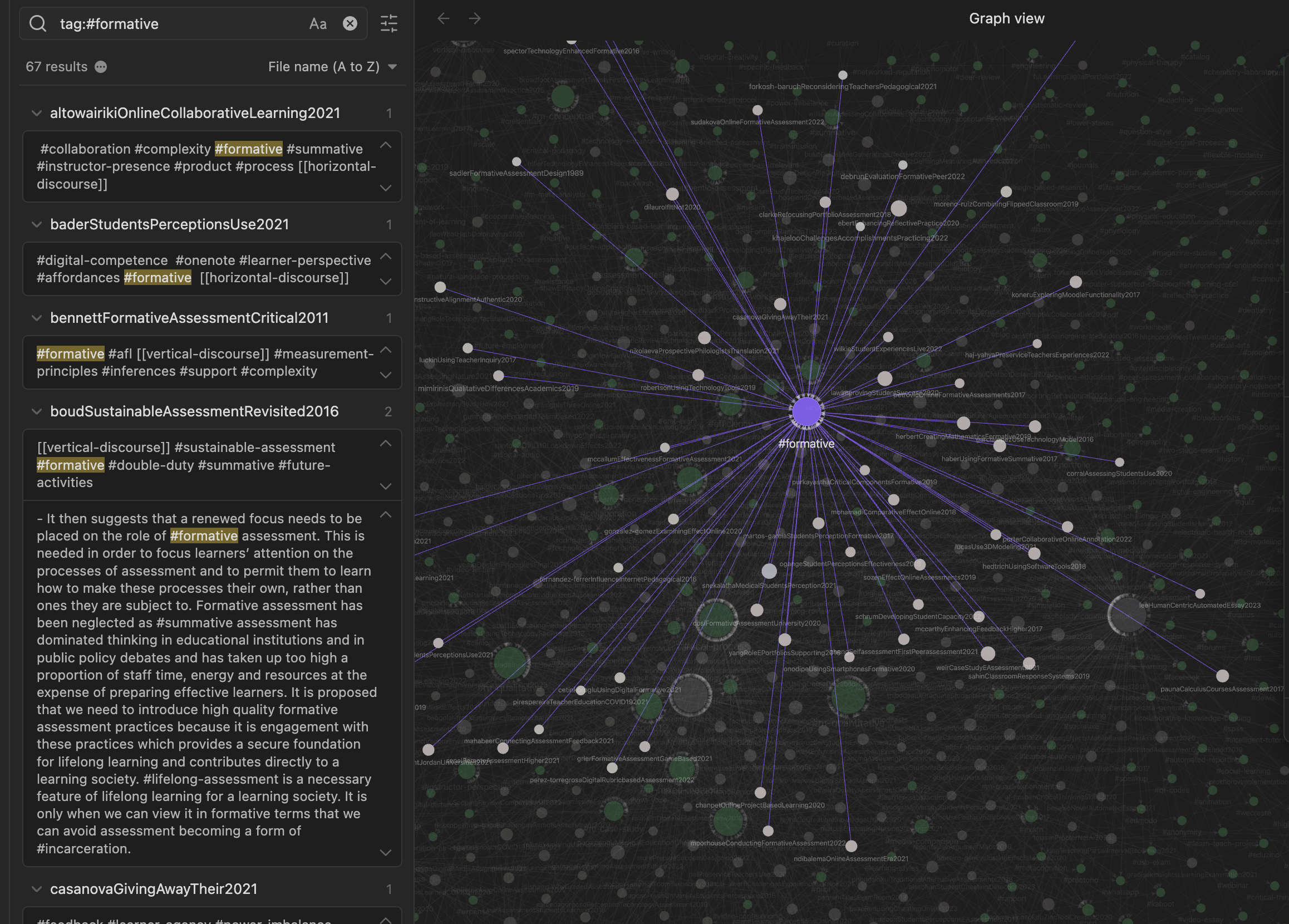
Tags and links in Obsidian can be visualized using graph view, but as this is an algorithmically generated map of the connections between ideas and files in your vault, there is little you can do to customize it. Fortunately, Obsidian also features a tool called the Canvas, which is a blank space that you can use to manually connect ideas in a visual format, allowing you to see connections and relationships that make sense to you. The following video is a brief explanation of how to use the Canvas in Obsidian.
3.3.1 Activity: Obsidian Concept Map
3.4 Reading and Note Taking
Next, let’s focus on reading and note taking. In this section, you will demonstrate your note taking skills based on reading an academic publication. You will also have the opportunity to practice using the Markdown markup language. Semantic markup is an important digital skill that separates formatting (e.g., headings, bold, italics, lists) from content, using designated characters without the use of rich text editors. This provides the capability to use plain text files that can be converted to formatted text online. Markdown is one of many such markup protocols and is used here to demonstrate the principles of semantic markup.
3.4.1 Activity: Reading and Note Taking
3.4.2 Activity: Writing a Summary of Your Readings
3.5 Digital Tools To Support Learning
So far in this course you have had opportunities to explore a number of learning tools, including Obsidian, Zotero, and LitMaps.
We anticipate these tools will help you think critically, collaborate, and ultimately succeed in your studies.
There is a plethora of other learning tools out there. We encourage you to explore various apps and evaluate them based on criteria you value (effectiveness, privacy, cost, data ownership, accessibility, and so on).
Note that in the next unit, we will have a more in-depth discussion on how to evaluate digital tools.
3.5.1 Activity: Tools for Learning in University
3.5.2 Activity: Mapping Out Your Learning
Summary
As we conclude our unit, reflect on your learning. Throughout this unit, you’ve acquired a multifaceted skill set that empowers you to harness the potential of technology in synthesizing and organizing knowledge. From understanding the intricate dance of hyperlinks and tags, to mastering the art of digital note taking, you’ve explored tools and strategies that redefine how we connect ideas in the digital age.
Concept maps have become your canvas, allowing you to visually articulate complex relationships and hierarchies with precision and clarity. The curated digital tools we’ve explored are now at your disposal, enhancing your learning experience and catering to your unique preferences. Remember, this unit isn’t just about understanding concepts; it’s about applying these newfound skills in real world scenarios.
As you move forward, carry this digital toolkit with you, leveraging technology as a powerful ally in your ongoing pursuit of knowledge. Your ability to connect ideas seamlessly through hyperlinks, tags, note taking, and concept maps positions you as a dynamic learner in an ever evolving educational landscape. The skills you’ve honed here are not just for this course but are lifelong assets that will continue to enrich your learning journey.